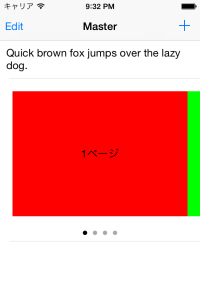
UIScrollViewでPagingをONに設定している場合、制約のかけかたによっては、画面を回転させてUIScrollViewの大きさが変化すると、Paging時の移動量も変化してしまいます。そのため、中のコンテンツのページの幅が固定されていると、ページの区切り位置が合わなくなってしまいます。
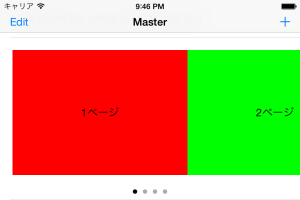
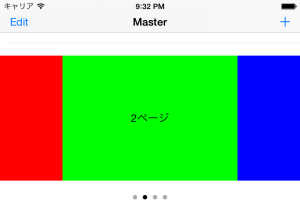
縦画面だと2ページ目の位置が正しいけど・・・
この場合の解決方法としては、以下の2通りの方法が考えられます。
- 中のコンテンツのページの幅を、UIScrollViewの幅に連動して変化させる。
- UIScrollViewの幅を固定する。
今回は中身を変えずに済む2番の方法で考えてみました。
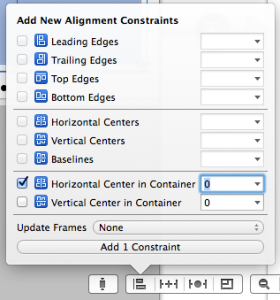
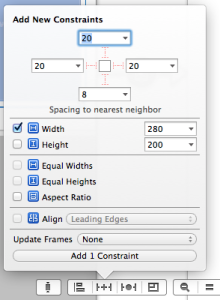
UIScrollViewに対して、幅を固定する制約、Y座標を画面の真ん中に固定する制約を付けます。

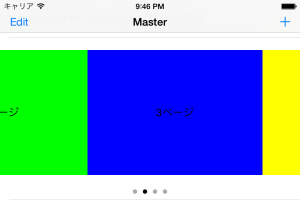
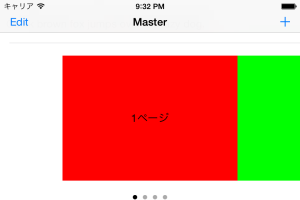
横画面にしても2ページ目がちゃんと画面の真ん中に表示されました。

サンプルコードはこちら